How to Create An App from Scratch?
How to create an app that will lead to the ultimate success of my business? this is one question that every entrepreneur deeply ponders over. Agree or disagree, mobile apps iconically represent our tech-driven age. There is an app for almost every single thing in life. New app ideas continue to come in to extend this horizon further. As a fresh new year is knocking at our door, it is a great time to dive into mobile app development & create a successful app venture. When you are beaming with joy knowing how to build an app and other components from scratch, the stats below will surely increase your interest.
- According to BBC News, people spend up to 1/3rd of their waking time using apps on mobile phones (BBC)
- Based on Statista's reports, the average time spent using a smartphone will reach 4 hours 39 minutes by 2024, which is currently 4 hours 11 minutes (Statista)
- In 2016, over 3.6 billion people had a smartphone, which has now reached 6.6 billion users, and by 2027 it is forecasted that smartphone users will increase to 7.7 Billion people who will own a smartphone (Statista)
- With over 90% of users choosing mobile apps over websites, the mobile app development market is expected to reach a solid high, with an increase of 23.80% by 2030 (Marketresearchfuture)
- On average, millennials have over 67 apps installed on their smartphones (linchpinseo)
- Social media apps enjoy the most popular when it comes to mobile apps; 8 out of 10 users are engaged in social networking activities via mobile apps (Insiderintelligence)
So, for the vast majority of people, the importance of the mobile web is already replaced by that of mobile apps. No wonder businesses always show their interest in developing an app to shape their digital footprints.
Building an app from scratch instead of opting for DIY app builder tools requires an in-depth understanding of the app development process. Since the app development process involves a whole series of meticulous considerations and steps, we decided to develop a comprehensive guide covering every step.

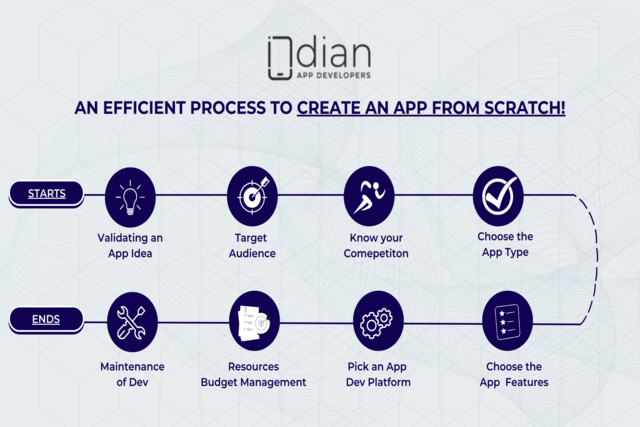
How to develop a mobile app in 16 easy steps
- How to Get a Fresh New App Idea to Create An App
- How to Validate The App Idea
- Know Your Target Audience
- Know Your Competitors
- Choose The App Type & Platform
- How to Choose The App Features
- Decide The App Budget
- Choose the Development Methodology
- Choose the Technology Stack and Tools
- How to Find Your Developer Resources To Create An App
- How to Design An App: Wireframing, Mock-ups, and Prototyping
- Develop The App Following Best Coding Practices
- Test The App
- Decide the App Monetization
- Submit the App to Stores
- Prepare For the App Launch
Before going into the depths of developing a mobile app for your business, let’s look into how a mobile app can prove to be really beneficial for your business.
Why Build a Mobile App for your Business?
Increases Customer Loyalty
The most important reason why you should have an app for your business. Having a mobile app for your business means being with your customers at all times.
A click, and they will get your services. They won’t have to check out third-party aggregators to get your services; you will be right there when they need you, thus cultivating customer loyalty among your customers.
Moreover, with your rewards, coupons, gifts, discounts, push notifications, etc., you can always attract them with your services and build a strong connection with your customers.
Enhances Promotion Strategies
For example, you have a jewelry showroom, and let’s say that you have just received a stock of some pretty finely designed jewelry pieces; how will you tell your customers – through word of mouth, banners, flyers, or newspaper ads? What if you want to say to your customers instantly? And this is where having a mobile app for your business will do the job for you.
You can instantly reach out to your customers through push notifications and advertise your new pieces of art.
That’s not it; with mobile apps – you can even monitor your customer app usage and then devise a strategic promotion plan for the long term and pace up your business success.
Improve Brand Visibility
It is said, “Out of sight, out of mind” and then the opposite is also true “in sight, in mind”. Statistics show that individuals check their phones 58 times a day, and if your app is installed on their smartphone, then your customer is bound to see the logo of your app, which will, in turn, increase your brand visibility. And if, anytime, your customer wants to avail of your kind of services, they will know they have your back. Okay, so, let's dive into the steps.
Step 1: How to Get a Fresh New App Idea to Create An App

Despite the overwhelming presence of mobile apps across all walks of life, there is no respite in their growing popularity and craze.
Not all apps will be parts of this success and growth story. The most relevant and useful apps for their target audience are only going to earn the most. This is where the role of a great app idea proves to be crucial. A unique, relevant, and realistic app idea is the first stepping stone to start with for developing an app from scratch.
The question is, how to have a great app idea that is really felt to be useful by the target users? Unique app ideas that solve real-life customer problems do not just fall from the sky. They can only be explored by looking at your business or customer problems or learning from the competitive market or other apps. As part of our step by step guide on How to develop a simple app, let us explain some ways to find successful app ideas.
Find Ideas From Your Own Business Problems
Since you only know your business better than anybody, you can understand the issues and problems faced by your business. By exploring the possible solutions to these problems, you can come with unique and valuable app ideas. When you consider how to develop an app representing real-life problems, you first should begin with your own business problems.
Look At The Pain Points of Customers
Do you want to know how to make an app that instantly orients people with the problems they face in everyday lives? Well, there is no better way for a business to understand customer pain points and the app solution to help customers deal with them. Know your customers' likes, dislikes, and typical issues, and think of an app solution.
Exploring App Ideas Based On Your Core Business Plan
When you create an app from scratch to represent your business, the app can serve as your new and improved digital storefront. The app can also serve as a direct marketing channel for your already established business. Otherwise, the app can help you explore a new business model apart from what you already have. By simply exploring your core business objectives and business plans, you can develop unique app ideas.
Explore App Ideas From Your Industry Competitors
To have an idea about how to develop an app that your audience instantly finds valuable, you can always learn from your industry veterans and competitors. Any hotel booking app at least knows one or two things from Airbnb, or any e-commerce app at least compares itself with eBay or Amazon to evaluate how good a shopping experience they can offer. You can always add something special or unique on top of what others have developed. Often competitors provide you with simple and effective app ideas that you can develop further to stand out from others.
Exploring Solutions Outside Of Your Niche
When considering how to make your own mobile app from scratch, exploring new ideas for the app project is necessary, irrespective of where these ideas come from. It never ends with your app category or niche. Instead of remaining trapped within the so-called industry bubble, you can think of incorporating unique features and functionalities from other competitors into your app. For example, a travel booking app can now incorporate the simple sweep gestures of the Tinder dating app to help users express their preferences.
Step 2: How to Validate The App Idea

In our guide on building your native apps, the next step is to validate the app ideas. You already have a few app ideas, and before finalizing any one of them, you need to evaluate their potential and worth from the perspectives of the market and users.
Does your audience need it? Is your app unique enough to stand apart from the competition? Is the app idea feasible enough for the current technologies and your budget constraints? All these and many other questions need to be asked for validating an app idea. When considering how to build an app based upon a unique concept, it must go through a validation process.
Let's see developing an app from scratch right to find the right app idea.
Carry Out a Market Research
Standard market research agencies, platforms, and tools can help you with surveys and data research regarding the app's scope, feasibility, future popularity, and prospect. Generally, market research agencies based on your target audience demographics carry out sample surveys and fetch data from other sources like social media, online forums, etc. You can take the help of social media platforms to carry out surveys with more detailed opinions.
Understanding Audience Reactions
Whether you reach out to your audience through market research platforms, social media, or outreach programs, you need to focus on key questions to understand the audience's opinions and reactions regarding the app idea. Ask them about their preferred app features and whether they are ok to pay for the app. Ask them what they like and dislike about the existing apps of the same niche in the market. Lastly, find an app feature that they cannot do without at all. The study will also help you prioritize certain features, and user experience attributes in the app.
Make An In-depth Analysis Of The Store Charts
The Apple App Store Charts or Google Play Store Charts easily showcase the current app market trends. In the Top Paid Charts, you can easily find apps that most customers willingly pay for, and in the Top Free Charts, you can easily see the free apps getting the highest traction. This chart analysis will also help you later decide on the right monetization plan for the app.
Step 3: Know Your Target Audience

In the previous step concerning how to make an app, we already explained understanding the app project's target users for validating the app idea. Now, when the idea is validated, and you grossly know your target users, it is essential to look at the audience's demographic, behavioral, and psychological characteristics.
To have a comprehensive understanding of designing an app, you need to know the user characteristics to align the app development with user preferences and wants.
The key demographic characteristics that you need to focus on include the following.
Age
An app project for defining the target audience cannot choose a too narrow or wide age range. It should refer to an age bracket that has similar interests. For example, 20-35 is an age bracket to target youth and late youth audiences.
Gender
Men and women are different in choices, aesthetic responses, and reactions to app user experience. Although many apps can equally target men and women, certain industry-specific apps need to narrow down to a specific gender. Certain apps like dating can offer interfaces specific to men and women.
Location
An app may offer region-specific user experience attributes and culture-specific aesthetics based on user location. This will be a key demographic consideration if you target an audience in particular countries or regions.
Language
You also need to know the languages used by your audience for communication. Very few apps target multilingual audiences, while the vast majority of apps mostly target English speaking audiences.
Education
How educated your audience is is key for app design and development. An app built for intermediate school students will differ from an app developed for post-graduate students. You can simplify or avoid simplification based upon your target audience's education and understanding level.
Occupation
Occupation is key to the buying power of people. Your choice of monetization method will largely depend upon how much your users can pay or spend while using the app.
Marital Status
The marriage status ranging from single, married, divorced to widowed to a significant extent influences the decisions and choices of the users regarding in-app activities. This is why it is essential to know the marital and family status of the audience.
Interests
Apart from the common interests specific to gender, age, or other demographic criteria, you also need to know users' common individual interests and preferences. The interests may vary from person to person, but there will often be some common threads of various interests within a target user group. You need to get hold of this common thread.
Devices
Since you are developing an app from scratch targeting mobile devices, knowing what device and operating system they mostly use is important for the app project.
Personality
Now, you need to find out the different personality traits of your target audience and the common thread that runs among them. Once you have a good idea of the common personality traits of your audience, tweaking the app UI/UX for their tastes and preferences becomes easier.
Value System
Every individual is guided inherently by a value system that makes them care for one thing over another thing. Do your users care more for money, or do they care more for personal growth? These findings will help you orient the user experience to the user mindset.
Behavior
You also need to know about the behavioral makeup of the target audience and the way they react to different situations and contexts. The app design and user experience targeting a messy or casual person will differ from targeting a serious and organized person.
Habits
Habits are built over time and become part of people's lifestyles. The lifestyle of people or how they live their lives can also impact how they use an app and make decisions while using an app. This is why knowing the common habits of your target audience is important.
Step 4: Know Your Competitors

If you are entering the app business and want to know about creating a business app, you must clearly understand who you are fighting against. To stay ahead of your rivals, you first need to know their strengths and shortcomings. This is why you need to carry out a competitive analysis of the rival apps. Here's how you can do that.
Make A List Of Apps You Are Competing Against
Do an extensive search with the target keywords and find out all the apps in direct competition with yours.
Make A Market Analysis Of Each App
As part of this guide on how to create a mobile app, we have to explain making a market analysis of each app. When you have identified the competitor apps, you need to visit their websites, social media pages, and other apps from the same brand. By using marketing analysis tools like Alexa, Ahrefs, or SimilarWeb, figure out their online strategies, including which keywords they focus upon.
Analyze The Web Presence Of Competitors
Now, make the performance and market analysis of the competitor websites by using tools like Alexa, Quantcast, etc. This will help you to understand their target demographics and website traffic.
Figuring Out The Unique Value Proposition
Since every app has a unique value proposition that makes it different from others, you must understand the value of each app. This will help you to deliver something better and more. How the app offers solutions to real customer problems is the core aspect of the app's value proposition.
Ranking And Review Of Each App
Now, you must notify the ranking achieved by each app in both iOS and Android stores. It would help if you also raked note of these apps' reviews from users. Dig deeper into the reviews, and you can quickly know the pain points or shortcomings from the user's perspective.
Make a SWOT Analysis Of Each App
Finally, figure out the Strengths, Weaknesses, Opportunities, and Threats for each app. This will give you a complete evaluation of the competitive apps, and accordingly, you can figure out the do's and don'ts for your app project.
Step 5: Choose The App Type & Platform

In our detailed guide on how to develop an app, now it is time to decide whether you are going to develop native apps for iOS and Android platforms or a hybrid app that runs on all platforms or a cloud-based web app or a cross-platform app to ensure both maximum reusability of code and platform-specific user experience. Let's explain these choices.
Native Apps
Native apps are developed particularly for iOS or Android mobile operating systems (OS). This means targeting the mobile audience of both platforms, and you need to build two separate native app versions. The strengths of native apps are sophisticated platform-specific user experience, and the cons of this approach are higher development cost and time because of building two separate apps.
Cloud Based Web Apps
Cloud web apps can be accessed from any device anywhere through a desktop or mobile browser. These days Progressive Web Apps (PWA) are increasingly popular because one can access them through clickable icons from Home Screen and get almost a native user experience. An only negative aspect of PWA is that they are still just websites and don't perform as well as native apps.
Hybrid Apps
If you want to know how to develop a simple app that runs on all devices and platforms, hybrid apps are the ideal choice. These are just developed once and are run across all platforms, including iOS, Android, web, and desktop. Since the app needs to be developed once, the build time is much faster, and the cost is comparatively lower than other options in this list.
Cross-Platform Apps
This is the best option if you want to know how to make an app for multiple platforms without losing native user experience. Cross-platform apps are also developed for running on multiple platforms, just like the hybrid ones. But they differ from hybrid apps by allowing developers to build a platform-specific user interface (UI) layer separately for each platform. While 85% core codebase is reused for iOS and Android to ensure faster and low-cost development, the platform-specific UI layer ensures a native feel and user experience. Cross-platform apps bring the best of both native and hybrid apps together into one development approach.
If you are considering how to build an app for native platforms, which platform will you prioritize, iOS or Android? First of all, in spite of their similarities, both of these platforms have their own audience. You need to prioritize one platform over the other based upon the device use of your audience and data concerning their preferred platform. You need to launch the app for the OS platform, which is more popular among your target audience. Based upon your target audience, you also need to consider each platform's budget and long-term cost considerations.
Step 6: How to Choose The App Features

Now you are slowly inching forward to the development phase of creating an app. This is the step to choose the key app features for your app project. For selecting the app features wisely, here we provide some useful tips.
Consider The Elementary Purpose First
Since each app is rolled out with a definite objective or purpose, the choice of features should be in accord with that. Ask why you are going to launch the particular app in the market? This is the best way to know the most elementary features that define your app. You should also know how to use the platform-specific features to deliver a native feel.
Choose The Ones As Per Priority
Now every app has several features. But instead of launching all of them at once, you need to roll out the app version with key features first. Based on audience feedback, you can incrementally incorporate other features through subsequent updates. This requires prioritizing the features. Choose the features based upon their importance in serving the app's purpose.
Choose Features Based On Technical Constraints
Lastly, you also need to choose certain features based upon the technical constraints of the app project. If you target a wider audience living in areas with slower internet connectivity, features like offline access can be highly useful. When you choose certain features based upon technical and user constraints, you can easily offer a more customer-centric user experience.
Choose Features Based on Industry Trends
App features continue to evolve based on the latest technology and user experience trends in many industries. Certain app features become popular across all niches as they represent the general user preferences. For example, voice interactions continue to be popular among atheist users of all apps because of the ease of finding content and getting things done. Similarly, AI chatbots for customer support or augmented reality for e-commerce apps are trending features.
Step 7: Decide The App Budget

When trying to know how to build an app, the project needs to consider the financial requirements and accordingly should come with a feasible and realistic budget for taking care of the entire design and development.
The development budget of an app differs from that of another due to certain factors. When you consider how to make a mobile game, the budget and requirements will be different from a fintech app. Here we are going to explain these factors briefly.
App Features
An app comes as a solution to user problems primarily because of its features. The features as the core app elements consume a considerable cost. The more complex these features, the higher the development cost is likely to become. This is why it is better to keep only the most needful features for the initial release and add more value through app updates based on user feedback.
Number Of Screens
You, as a designer, can add a lot of screens to the app project, but you also need to have a close watch on the corresponding cost. A lot of unnecessary screens will only add to the development cost substantially. Just consider how you can keep the number of screens at a minimum without really messing up with the user experience.
Development Team
While hiring the best talents with the desired level of experience and expertise is something you cannot compromise, you also need to think about getting onboard the best talents at a competitive budget. Since "cheaper" hiring of developers often compromises quality, you should consider the quality first.
Security Requirements
Since every app deal with many sensitive customer data that are vulnerable to all sorts of security attacks and threats, an app project should never shy away from investing in security. In the case of some apps involving a lot of user information and transactions, the security requirements are higher and the resulting cost. Since data breaches in some countries can cost millions, making investments in the app's security is always a wiser decision.
Securing The Copyright
Every successful app represents a great idea. Naturally, such an idea needs to be safeguarded from plagiarism and theft. Similarly, the core app code and development attributes must be protected from intrusion and unauthorized access. This is where the role of copyright regulation proves to be necessary. Apart from signing a non-disclosure agreement (NDA) with the development company, the app must register the trademark and make sure that the copyright of the app is handed over to the owner after development.
Choosing The Platform And App Type
Obviously, because of its huge ecosystem and too many devices, Android is more expensive for app projects than iOS. But the almost double cost of native development can easily be avoided by embracing hybrid or cross-platform app development. Despite their low-cost growth for multiple platforms, hybrid apps are very compromising regarding quality. Cross-platform development brings a more balanced approach by reusing maximum codebase while allowing platform-specific development of native UI layers.
The Hidden Cost of Development
Since the mobile app development phase is increasingly becoming competitive, developers always look for ways to reduce costs. In this respect, one must draw attention to the hidden development cost. To bring the hidden cost of app projects down, you need to consider the key hidden cost components like App Store and Play Store fees, hosting and backend support, maintenance costs, encryption cost, cost of integrating third-party plugins, and other tools, etc.
Step 8: Choose the Development Methodology

Successful apps are also mana-efficient, and efficient project management always requires choosing the right development methodology more than anything else. Do you want to know how to create your own app without spending much time and budget? Well, you need to follow the right development method. These days there are several great alternatives to traditional waterfall development methodology. Let's explain these methodologies one by one here below.
Agile Methodology
Agile methodology allows building the software in simultaneously running spirits while accommodating frequent iterations from the project. The agile method goes on building the product based on small iterations or feedback at every step. This also accommodates continuous evaluation and testing. The agile method results in superior quality because of continuous evaluation while speeding up development because of simultaneously running sprints. Over the years agile method evolved, and now we have several different types of agile development approaches such as scrum, feature-driven development (FDD), extreme programming, and crystal.
DevOps Method
DevOps refers to not only a development methodology but a comprehensive set of practices to ensure collaborative development culture. DevOps development approach focuses on accommodating close collaboration between the development and the operations team for building a product that is more oriented to practical enterprise problems and key app objectives. DevOps also evolved now to include the inputs of the security team, and the new approach allowing collaboration across development, operations, and security teams is now called DevSecOps.
Waterfall Methodology
Waterfall refers to the traditional linear development approach in which the app projects follow gradual step by step progression with the later step waiting for the previous step to complete. Waterfall adheres to project goals clearly and is the right method for less experienced developer teams. The waterfall method is time-consuming and involves a bigger cost of development since any error detected later needs to be addressed by redoing the same steps.
Rapid Application Development (RAD)
Rapid application development (RAD) comes as a very rigorous development approach focusing on creating a product at a high pace while not compromising on quality at any cost. RAD typically fits in-app projects that face frequent changes of requirements and corresponding app features. RAD is best suited to adjust to evolving project requirements at high speed and at a lower cost.
Step 9: Choose the Technology Stack and Tools

You have already known about the type of app you want to build and the platform you want to target. If you are going to build two native apps for iOS and Android, you need to focus on native technology stacks and tools for the respective platforms. If you are going to build a hybrid app, mostly web development stack will suffice your purpose. In the case of developing cross-platform apps, you have several efficient frameworks to help you build apps that run on both iOS and Android while offering native performance and user experience. If a developer knows how to write in Javascript and has command on platform-specific development practices, he may easily fit in.
Apart from the chosen app type and the platforms, there are also other factors to influence your choice of the technology stack. Let's explain these factors one by one.
Industry & Vision
Certain technologies are popular among developers of a particular niche because of the efficiency they proved through app output. For example, Python is widely regarded to be a great technology for fintech apps. Similarly, Blockchain as the decentralized database technology is popular among financial, healthcare, and other industries where managing secure access to data is crucial. Even if you don't use these technologies right away, based upon your vision, you may need to plan to accommodate these technologies.
Development Cost & Time
The choice of technologies for an app project also depends heavily on the disposable budget and the development time for the app project. Certain technologies have complex and steep learning curves even for seasoned developers and are hence avoided for projects trying to achieve a shorter time to market. Certain technologies come with higher licensing and maintenance costs, while there are many that come free. For certain web technologies, you can easily find quality developer resources within your budget, while certain frameworks like Xamarin involve higher costs for hiring resources.
Scalability
Accommodating bigger user footprints as your app continues to grow in popularity and traction should be a crucial consideration. An app project should always choose technologies that can easily scale up capacity with increased audience footfall and queries. This is one area where the modularity of the technology and certain architecture like MVP can play a positive role.
Security Requirements
Security requirements as a key factor can impact the choice of the technology stack. If the app is going to deal with the financial information of the users and involve handling the personal information of users, you need to be more stringent on the choice of security tools. Consider the development framework with the best security standards.
App Maintenance
Another crucial aspect is the easy manageability of the technology stack. The tech stack of the app should be easier for management and maintenance involving no traces of lengthy and complicated code. On the other hand, you also should choose frameworks and technology stacks with very legible coding structures so that cost and efforts of further maintenance can be reduced to a minimum.
Choose The Right Front-End Stack
The front-end of any app represents the interface enabling user interactions with an app. The principal purpose of the front-end is to ensure smooth access and a satisfactory user experience to the users. The most commonly used front-end technologies for cross-platform and hybrid app development include HTML, CSS, and JavaScript, and several high-performance JavaScript frameworks. For iOS app development most commonly used programming languages and tools include Swift, Objective C, and Xcode. For Android development, Kotlin and Java are the two commonly used languages.
Choose The Right Back-End Technology
The back-end or the server-side of an app is crucial for smooth app performance and responding to user requests smoothly. Server-side development involves several frameworks, operating systems, database technologies, and APIs. The Backend development also involves deciding the business logic, hosting solution, and deployment of the app in a particular OS environment. Java and .Net technologies are widely used in back-end development apart from other languages such as NodeJS, PHP, Python, Ruby on Rails, C++, C#, and several others.
Step 10: How to Find Your Developer Resources To Create An App

Now, after deciding the right technology stack for the app project, you need to get onboard the right development partner. An experienced team of app developers from a mobile app development company with enough experience and track record in developing similar types of apps will be crucial for the success of your app project. Naturally, besides considering the cost factor, always look for hiring the best talents for respective skills.
Here we are going to explain the key steps and factors for finding the right developer resources for an app project.
Get Ready For Remote Teams
First of all, come out of the mindset that you need to find the right app developer team in your own country. Based upon the relatively easier time zone differences and other factors, you can easily get onboard a remote developer team from another country skilled, experienced, and committed enough to make your project a success.
Dig Into All Options
First, reach out to your known social circle and ask the people who recently have hired mobile app developers. Even if you are not going to hire the same developers, their advice will come to your aid. You should also do extensive online research covering various listing websites such as GoodFirms, Clutch, etc. For hiring developers directly, you can also search developers on platforms like GitHub and see the real projects and coding examples of developers. You can also find some great designers who are also great coders on platforms like Dribble or Behance.
Research Developer Portfolio
One of the most important things to do for researching your developer choices is to go through their portfolio of completed app projects. Look for apps that they created for the same industry niche or look for something that resembles your proposed app project. Carefully understand their skills, strengths, and weaknesses. When researching the developer portfolio, also watch out for the ratings, reviews, and business success achieved by the respective apps. You can also download the apps and see their performance and user experience attributes.
Judge The Business Understanding Of The Developers
It is important to make sure that the developers understand your business well and its challenges. You should always look for developers who are not just skilled enough to build the app but are also passionate enough about the particular business niche. A deeper understanding of the particular business niche will help you a lot in shaping an idea into a great app product. It is always great to find developers with clients in a similar industry. The developers should also have a deeper understanding of the underlying business logic and the monetization methods to make your app successful.
Don’t Go For The Jack-Of-All-Trades
There are developers who, instead of having any specialty or specific domain experience, are ready to rake up any app project. It is better to avoid such Jack-of-all-trades. It is always better to hire developers with experience and expertise with a specific skill or niche domain. For example, there are development companies specialized in fintech apps, and there are game developers, and there are developers specialized in augmented reality.
Testing The Developer Skills Professionally
In most cases, evaluating the experience of the developers prior to signing the agreement is not just enough. Simply the completed projects and the experience taken at face value cannot help to judge the skills of the developers if you are not an expert or if you don't have one expert technical team or a CTO in the company. For the purpose of evaluation, it is always important to hire a CTO with enough experience in hiring developers for various projects. Besides evaluating the coding skills of developers through their submitted codes in platforms like GitHub or Bitbucket, you can also take a technical interview followed by a coding test.
Evaluate The Communication Skills
Communication during the development process is one of the crucial and frequently overlooked aspects of app projects. Communication is critical to the success of an app project simply because there will be innumerable discussions with the developers for fixing the requirements, defining the project scope, making changes and adjustments, and supervising the project’s progress. This is why ensuring both verbal and written communication skills of the developers during the hiring and interview process is important.
Establish Communication Protocols
When hiring a remote team, discuss the communication methods preferred on both ends and how the progress of the projects will be updated and iterations will be conveyed. As a client of the development company, you should have established protocols and channels for communication both for remaining updated and for iterations during the development. Make sure there is someone responsible for looking after all the communication during the development process.
Insist On Post-development Support
This is another area that often remains overlooked when searching for the best developer talents. You should always go for developers who are going to offer you long-term post-development support and take all the responsibilities of updates and maintenance. App development is far from a one-time job and hence requires continuous support and maintenance. Since modern app projects mostly embrace an incremental development approach involving frequent iterations and value additions based upon user feedback, app updates are considered as parts of the development process.
Competitive Pricing
Obviously, based upon your app budget, you should opt for the most competitive pricing, but you should not go for the cheaper rate. In other words, to put it, don't make the pricing too much of a criterion, blurring other factors in comparison. Only when you have a few credible options with all the required skills, experience and expertise, should you compare their rates. When you are provided a price quote, always go deeper into it and find the details and compare only the detailed rates instead of the gross price tag. Always ask for the hidden costs involved in publishing the app in stores or for app maintenance and updates.
Discuss The Legal Matters And Obligations
An app project involves an intellectual property of the highest value, and hence you must take legal matters seriously to protect your rights for securing the app idea and its codebase. There are several other issues that you need to discuss at the very beginning. For example, before the start of the app project, consider the IP issues corresponding to the app project. Don't worry about the clause mentioning the right of the development team to use the derivative components of a project for another app since this only helps the developer community across all projects. But in regard to the unique app features and business logic, make sure you have full copyright on them. Lastly, to protect the privacy and secrecy of the business data and project information, always sign the Non-Disclosure Agreement (NDA).
Step 11: How to Design An App: Wireframing, Mock-ups, and Prototyping

Finally, you have decided on the technology stack, found a development team, and now it is time to understand how to design an app. Every app design ideally should pass through three stages such as wireframing, mockup design, and prototyping. They represent how from simple sketches of the app screens; you itch toward a more interactive and dynamic design just like the final intended product. For knowing how to design an app, you need to concentrate on these three design stages.
Wireframes are designed to establish the structure of the app through screen visuals. Based upon these sketches of the app screens, the app design further progresses towards more articulated mockups and based upon the mockups loaded with buttons, layout, and graphics, and the design finally leads to interactive prototypes looking similar to the final app design. Let's explain these design stages one by one.
Wireframing
Wireframes refer to the sketches of the app screens showcasing the basic design layout of the app in black and white. The wireframes can be designed by using simple pen and paper or on a whiteboard or by using wireframing tools such as Mockplus & Balsamiq. Wireframes can be designed by non-designer professionals such as product managers as well. But in spite of representing very basic designs, wireframing plays a crucial role in the design of the app project. The wireframes should ideally focus on the core app idea and so do not involve colors or logos. Basically, wireframes show the screen layout to express how the content and actionable buttons will be placed.
Mockup Design
Mockups are the next design step with elevated design elements such as color choices, typefaces or fonts, icons, navigation elements, etc. To compare different combinations of these design elements, generally, multiple mockups are created. To make these design renderings more expressive of the final app product, the actual content and branding elements are often used in mockup design. Mockups can be presented to the investors and stakeholders for evaluation. Mockups basically give the entire app project a precise decision on the design and look and feel of the app.
Prototyping
App prototypes represent the last stage of the app design process. Prototypes are designed by adding interactive and dynamic elements to the mockup design. Overall, look prototypes look much similar to the mockup design, but the interactive elements are further added to showcase the design that looks and feels very identical to the intended app product. Prototypes as the final interactive design concept also allow carrying out user testing to gather original user feedback for introducing value additions or changes in the design. Once a design prototype is fully validated, it is worked upon by the development team for building the app product.
Choose The Design Tools Wisely
Lastly, let us spare a few words on the choice of design tools for app projects. You should opt for the most popular and easy to use tools for creating visually expressive wireframes, detailed and visually appealing mockups, and dynamically designed prototypes. Choose tools that can help you throughout the design process, starting from wireframing to mockups to prototyping. Some of the most sought-after and widely used tools for wireframing, mockups and prototyping include InVision, Proto.io, UXPin, WireframePro, Balsamiq, and several others.
Step 12: Develop The App Following Best Coding Practices

Now that the design of the app is ready, the proof of the app concept or prototype now can enter the development lab. If you have hired an expert team of developers who know how to code, it is very likely that they will adhere to the best coding practices and coding standards for the app projects.
For many first-time app publishers who have just started with a development process and team, it is always important to know the best coding practices and standards to help the app project take off swiftly and deliver a successful app product. In this respect, it is also important to acknowledge some standards specific to particular industry niches.
Ensure Optimum Code Readability
The readability of code is a crucial thing that accomplished developers always try to achieve. When the code is readable, it can easily be worked upon for bringing changes, errors or issues can be easily detected and solved, and most importantly, readable codes happen to be lighter or low weight in footprint. Readable codes can also be reused easily in other app projects or can be incorporated into open-source repositories or libraries. Some of the effective ways to ensure readability of code are writing fewer lines of code, using proper naming conventions, using paragraphs for segmenting codes, using proper indentation in the beginning and end of controls, using short length functions, avoiding several nesting levels, and automating repetitive coding.
Assign Unique Variable Names
Another important coding practice is to identify each variable with a single and unique name that describes the purpose clearly. This ensures that one single variable cannot carry multiple values or they cannot be assigned to different functions. When different identifiers are used for different functions, apart from ensuring easier readability and understanding of the code, it also ensures easier enhancements and value additions when required in the future.
Take Regular Backups
There are many events in an app project leading to data loss. Some of the common events or reasons leading to data loss include software performance issues, system crashes, hardware failure, dead battery, and several others. This is why it is important to take backups of the code on a regular basis or follow each and every modification irrespective of the length of the changes.
Give Priority To Documentation
Documentation is important to keep records that can be followed or learned by other developers in the future. There will be less skilled developers who will be handling the updates and maintenance in the future, and they can easily understand the app code thanks to the documentation. Since developers also share their proximity to committing errors, the documentation with clear descriptions of the function always helps them stay on track.
Leave Comments Where Necessary
Comments for each and every function with a clear description can guide other developers regarding a project in clear terms and help them understand the scope of changes and value additions more easily. It is always a great coding practice to leave comments wherever the code is not self-explanatory in nature and needs further clarity.
Have a Protocol for Exception Handling
Exceptions are common to every project, and they normally refer to unwanted issues, events, or unexpected coding glitches happening during the runtime of the code disrupting the usual flow of the app. Such issues often result in non-responsive functions or crashes. While developers always try to avoid them by following best coding practices, in case such exceptions happen, they need to use some time-tested techniques. Some of the effective exception handling techniques include keeping the code within a try-catch block, facilitating auto-recovery of the code in all circumstances, using real-time analysis of the log, and having a minute of patience considering the accidental drop in network speed.
Step 13: Test The App

Finally, until and unless an app is comprehensively tested for its performance, user experience, functions, and all other technical aspects, it cannot be launched. There are certain tests that are carried out alongside the product design and development, and there are certain tests that are carried out at the end of the development or just before the product is ready to be released from the development lab.
Now for testing agile or scrum projects, embrace the continuous testing approach to test each function or unit at the end of its development. Similarly, when designing an app from scratch, the app designers carry out A/B testing to evaluate their design decisions based on the design objective. But before the app launch, emulators or simulators are used for testing an app product to test the app in actual device environments.
Both emulators and simulators are used as tools to mimic the actual device environments for the purpose of testing an app product. While an emulator represents a replacement of the original device, a simulator basically creates the analogous OS environment in which the app will be deployed and run. Both have their respective pros and cons, and hence it is better to involve both emulators and simulators in the testing process.
Another key consideration is choosing between manual and automation testing. While the first depends on the work of the QA testing professionals, the second relies on the automation testing tools. Most app projects require both manual and automation testing for different testing scenarios and objectives. Manual testing is more effective where there is the increased scope of deviations in testing output or exceptions. Automation testing can be effective for repetitive testing tasks and binary testing results.
Let us now explain some of the key testing stages briefly in an app project.
Documentation Testing
Well before the app development takes off, the project requirements are analyzed by the developers as per the project specifications and objectives. The developers and QA professionals, by going through the project requirement document, also figure out the testing plan, testing scope and testing cases, and traceability matrix.
Functional Testing
This is the testing stage to evaluate whether the app is working as per expectations or as per the specified app objectives. While carrying out functional testing of the app, one needs to consider aspects like the niche-specific business functions, the target audience of the app, distribution channels, etc. Key aspects that functional testing evaluates include installation, loading time, form fields, business functions, how the app reacts to unwanted interruptions, user feedback, updates, and how the app uses device resources.
Usability Testing
Usability testing of an app evaluates the convenience and ease of the users while browsing or navigating an app. It tries to evaluate how intuitively it helps users get things done with the app with minimum effort. The usability testing evaluates the three crucial aspects such as user satisfaction, the efficiency of performing desired tasks, and effectiveness of delivering results.
Compatibility Testing
Compatibility testing allows evaluating the app performance across different devices and operating systems that your app is supposed to run on. Compatibility testing helps check whether an app is compatible with a particular range of devices and the target OS versions. Some of the key aspects compatibility testings consider important include operating system configuration, network, and device configuration, database configuration, and browser configuration.
Performance Testing
Performance testing basically helps evaluate the app performance under different levels of stress and workload. Load testing tests the capability to take loads of requests and tasks while running. The stress testing is carried out to evaluate the app performance under different levels of stress caused by prolonged or vigorous uses. The stability testing evaluates how long the app can work stably while dealing with regular loads. Volume testing is another subset of performance testing that evaluates the app's performance when it needs to handle a large volume of data. Concurrency testing basically tests app performance when several users simultaneously log in.
Security Testing
Security testing, as its evident, mainly focuses on evaluating the security aspects of the app. Besides checking the common security vulnerabilities, this also shows the common loopholes and errors that can be capitalized by the hackers and attackers.
Recovery Testing
Recovery testing is carried out to evaluate the capability of the app in recovering from app crashes or sudden failure caused by network or software issues or server problems.
Regression Testing
Whenever new changes are brought in the code, regression testing is done to make sure that the changes do not derail the app functions or performance. This is mainly done to make sure that the code changes do not result in hew bugs or errors.
Beta Testing
Beta testing is nothing but releasing a beta version of the app among a selective group of audiences for the sake of evaluating the app through a real-life user audience. Beta testing is done on real mobile devices for evaluating the app performance and user experience through the feedback of the actual users. For successful beta testing, the key factors that an app project needs to consider include the number of participants, the duration and cost of testing, target demographics, and shipping.
Step 14: Decide the App Monetization

It doesn't take any expertise to understand that every app represents a business. An app that fails to earn any revenue is a failure. For earning money, an app needs to plan its monetization or revenue earning strategy. How to make an app that's profitable enough to run as a business? Are ads going to be the sources of revenue for your app? Are you going to make your app chargeable? Or are you going to make money through subscriptions? Or, are you going to embrace a mixed monetization model?
Let's help you to figure out which monetization model is right for your app project.
In-App Ads
This is the widely popular monetization model that is helping most app users to access the vast majority of apps for free. If the data is to be believed, ads are the highest revenue generators for both non-gaming and gaming apps. Ads help the vast majority of apps to be accessible for free to their users. This happens to be the biggest draw for this monetization technique. Secondly, the app makers can easily monetize by allowing users to choose a "no-ads" app version against a price. In-app ads offer a win-win situation for both developers, users, and advertising companies.
Freemium
A freemium model represents a balanced mix of free of cost access and premium or paid features. In this monetization model, all the key app features remain completely free to use. Only for unlocking access to additional app features do the users need to purchase the premium version or some gated features. An app can easily convince the users about the value of the app so that the users can go further for the premium version. The model offers great flexibility while keeping options open for the users to buy extra value when needed. The only downside is that your free version needs to be convincing enough to motivate users to go for the premium version over time.
Paid Download
This is the most straightforward and direct monetization model that makes someone pay for downloading the app. While it looks lucrative just because one can make upfront profits from the users in advance, it is hard to convince the potential users to pay for an app. This is why it is only effective with well-known and widely popular games and certain apps that are really essential for the target audience. Paid or premium apps need to offer substantial value to the users to compel them to buy the app. Since there are so many free apps across all niches, convincing users to pay upfront fees for an app is never easy.
App Subscription
As per this monetization model, the app users need to pay a regular subscription fee to continue to use the app. Some major publications and magazines use this model to help their readers subscribe to their digital publications. Some dating apps also embraced this model successfully. Most apps following this monetization model ask users to pay a discounted fee for six months or one year at a time while keeping the single monthly subscription price at a higher price. The model is only effective for users who consider the app to be extremely necessary for their lives. For example, a Tinder dating app user or a foreign language learner using Babel or Duolingo or a New York Times subscriber can pay for subscriptions against these apps that are already must-have parts of many people's lives.
Facilitation
This clever monetization model has now become popular through several leading apps. While the core app is free, a particular feature or the promise of showing no ads can be monetized against a purchase or subscription fee. For example, just by allowing background play and no-ads in the video, YouTube is luring its users to opt for YouTube Premium. Such a monetization model can only be effective when the app already has substantial popularity and a robust user audience. The publisher can also add further value to make the premium features further lucrative. YouTube Premium is now offering free access to YouTube Music as an added value for its customers.
Combination Model
All of these monetization models can also be used in a combined way by the apps. For example, the free to download apps can incorporate both in-app ads and a premium version with subscription offers. YouTube and YouTube Premium are nice examples of this combination model of monetization.
Step 15: Submit the App to Stores

Now, you have almost come to the end of this guide on how to make an app. You have designed, developed, tested, and decided to monetize the app as per your preferred model. Now you need to submit the app to the App Store and Google Play. Obviously, both the stores have their respective app submission and approval guidelines and criteria. Let us shed some light on submitting your app to these stores and making them approved.
Submitting to Google Play Store
Google Play Store is the official platform for all Android apps and provides a variety of ways to distribute apps across the vast Android ecosystem. First, you need to create a Google Developer Account just by paying a one-time registration fee of $25.
Now to make sure that your app easily gets discovered by the users through relevant searches, you need to write an app description loaded with the most relevant keywords of the niche. To make your Play Store listing more attractive and engaging, you also need to use high-quality graphics and screenshots of the app.
After the basic steps of writing descriptions and creating graphics for the Play Store listing is complete, you need to upload the .apk file and just follow the Google Console directions regarding the subsequent steps to publish the app. Once the app is submitted, it is likely to take a few hours before the app is published.
Submitting to iOS App Store
App Store is the official marketplace for all iOS apps. The submission process to the App Store is relatively complex and needs meticulous preparation. Apple has stringent quality criteria for every app that is submitted to the App Store. By setting high standards in terms of quality, iOS App Store actually makes it obvious for the developers to make rigorous preparations before submitting the app to App Store.
You need to create an Apple Developer account by paying an annual fee of $99. The developer account also allows you to test the iOS apps on multiple iPhones and iPad devices to ensure optimum user experience. Every app submitted to the App Store must follow the Human Interface guidelines of Apple. Most of the apps that are rejected by the App Store face such fate because of not complying with Apple's Human Interface guidelines.
While the submission process requires fulfilling ASO requirements like writing app descriptions, targeting keywords, etc., you need to send a preview of the app before final submission. This preview must include icons, app screenshots, and metadata. Here the review process may take as long as a few days, and once it is reviewed, the developer will be informed by Apple.
Step 16: Prepare For the App Launch

We all know that the app market continuously tends to be competitive and so making an app discoverable to the eyes of potential users became a real challenge. Since every app niche is flooded by hundreds of similarly featured apps, it is really difficult for any new app to stay ahead of the competition and become easily discovered by its target user audience. This is why, Besides knowing about building a basic mobile app, you also need to focus on the marketing techniques that ensure the easier discoverability of the app.
Launching the app at the right time backed by a prior pre-launch campaign is a crucial marketing strategy for any app project. As soon as the app is launched in the market, it should generate enough buzz and get discovered quickly by the target audience. This is why it is important to make the launch big and run a solid pre-launch campaign.
How to go about this pre-launch campaign? How to put things in the right direction to market the app successfully? Well, here we explain the key steps corresponding to the app launch and pre-launch campaign.
Create Loud Buzz
Before the app is launched, you need to create a loud buzz in the market that shows how people are eagerly waiting for your app. To make this happen, build a great landing page and gather people's emails. Instead of putting in too much effort and money, you just need to create a landing page with just a single page offering just an email field. This can be done even before launching the app or before the app is out of the development lab. Once you could build up a group of early enthusiasts or would-be users for the upcoming app, you are just done with this.
Choose a Perfect Launch Date
Now choose the launch date wisely. If the date can coincide with a special date related to your niche and if you gave any chances to make the launch big because of a different event, just don't lose the opportunity. Corresponding to the app launch, you need to make a coordinated effort involving multiple aspects. It is better to have a checklist ready for these things. According to some experts, apps launched on Sunday or on major holidays get the most traction.
Keep Your ASO Plan Ready
ASO or app store optimization refers to a crucial part of the app marketing process. As the app discovery is mostly made by people by searching on the app stores, ASO is the most crucial way to push the visibility of the app. A good ASO strategy involves choosing a catchy app name, a simple but worth remembering app icon, writing a small but engaging app description showcasing the benefits, and using the right keywords. On top of that, the app market listing should also include engaging graphics and some screenshots that easily provide an idea regarding the app.
Keep A Support Desk Ready
Just as you need to ensure rigorous testing to ensure optimum performance, you also need to allow your users to keep in touch with the app admin regarding any issue. You must allow users to report issues and errors instantly through an email communication or support desk helpline. It is particularly important in the early stage as your app needs to plan improvements based on user feedback. You can allow users to contact the support team through in-app messaging as this method offers a seamless way to communicate. There are several quality third-party SDKs in the market to help you with this.
Create Video
For a few years, both Apple and Google started allowing publishers to include short videos in their app market listings. Take advantage of this promotional feature to the fullest extent and showcase the key app features and benefits. Video content can offer an engaging way to convince potential users to download an app. Make sure it feels compelling and intrigues users with the value propositions of the app.
Reach Out to Press
Lastly, the app launch must also have a strategy to reach out to a wider audience through the press. Just a few days before the app launch, the publisher of the app should make a press release or should give responsibility for the same to an experienced PR agency. Reach out to the industry influencers like bloggers and social media personalities with huge followings and request them to cover your upcoming app in listing content or reviews.
Let us remind you that you have spent so much effort, money, and time on your app project. Now launching the app on a good note will be the last straw to complete giving your hundred percent. If you, do it well and in a well-planned manner, the app can swiftly take off the ground.
Conclusion
So, we have explained all aspects of creating native apps from scratch. If you don't want to build just another app to stay counted among the millions, you need to take every step meticulously. For a mobile app to stay ahead of the competitive curve, unique ideas are hard to find. But superb execution can still make a not so unique idea win the competition. Just leave no stone unturned to deliver a user experience that keeps users engaged from the very first tap on the screen. Hopefully, all the above steps will help you achieve this goal.
Step into the digital world with IndianAppDevelopers, the front-runners in mobile software development in India. Our skill extends beyond coding; we bring visions to life, creating custom software that connects with your audience. With us at your side, you're not just getting an app but embracing a partnership that prioritizes your growth. Increase your brand's digital presence, captivate users, and secure a competitive edge for software that stands out and delivers; trust only IndianAppDevelopers. Dive into innovation today!


Do you want to develop an app or website? Talk to Raza and get started!
Raza is a tech entrepreneur with an experience of working with 500+ clients. His key expertise is around tech consultation, where he guides people on how to successfully build digital softwares for their businesses.
TALK TO RAZA!